해당 글에서는 es6 에서 달라진 HTML fragment 에 대해서 알아보고 그 활용법에 대해 포스팅 하고자 한다.


아래가 훨신 직관적으로 보임을 알수있다. 바뀐 fragment 의 사용법은 여기서 끝이 아니다!
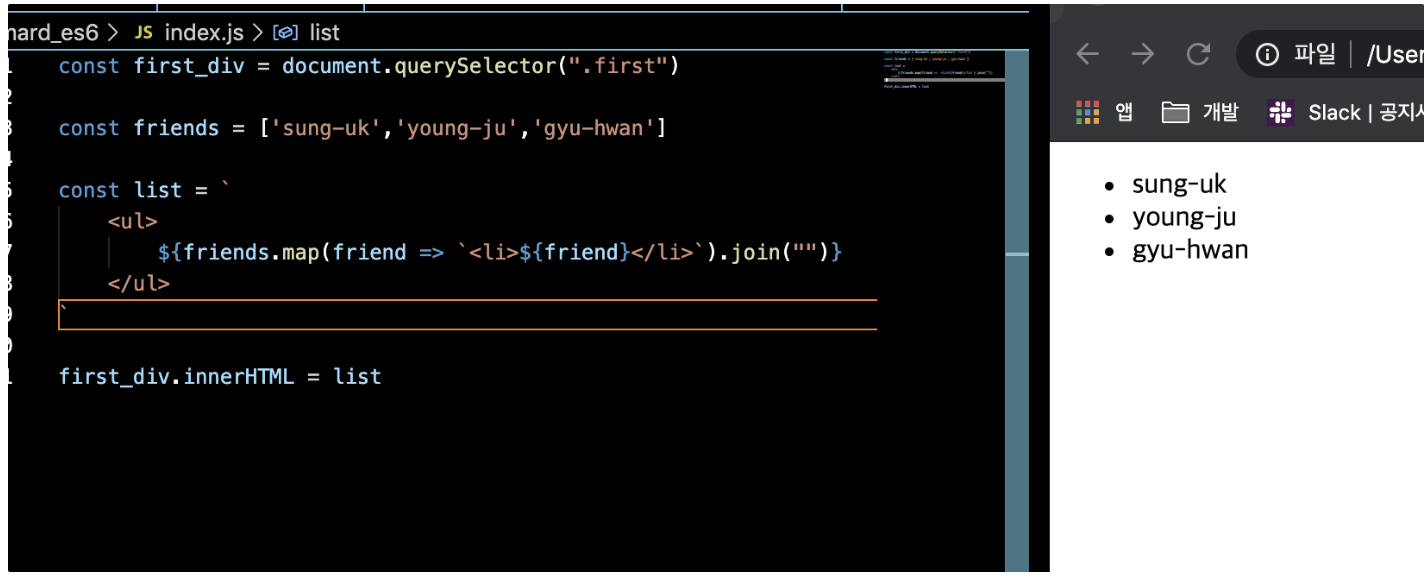
바뀐 string의 사용법은 html의 수정이 일어났때 매우 유용하다.


위는 똑같은 동작을 하는 코드이다. es6 이전에는 줄바꿈을 지원하지 않았기 때문에 저렇게 html 형식으로 추가시킬수 없었다. 하지만 이제는 자바스크립트에서 html처럼 코드를 작성한뒤 넣는것이 가능하게 되었다.

뿐만 아니라 이제는 function (arg) 으로 함수를 부르는것이 아닌 function`arg` 로 호출하는 것이 가능하게 되었다. 이 방식은 react 에서
사용하는 방식이기 때문에 알아둘 필요가 있다.
'cu TIL > ES6' 카테고리의 다른 글
| Array (0) | 2020.06.03 |
|---|---|
| Arrow Function (0) | 2020.06.02 |

